There Is No Directive With Exportas Set To Ngform Karma

Angular karma there is no directive with exportas set to ngform unit test angular2 error.
There is no directive with exportas set to ngform karma. Angular 6 form template error. Below is my code. I am still facing this problem with mdautocomplete. Ngcontrol search inputsearch ngform https run plnkr co rhpwnl6uiqwcfokz src main js loading.
I have tried importing the formsmodule and ngform modules as well as adding the formsmodule to the imports array. Note that the form referenced in this blog is a template driven form. There is no directive with exportas set to ngform hot network questions finding numbers with odd frequency in an array. There is no directive with exportas set to ngform searchform ngform inputsearch ngform this input is required.
Ng appmodule app html 2 76 can t bind to ngmodel since it isn t a. Import logincomponent from login login. There is no directive with exportas set to mdautocomplete angular version. There is no directive with exportas set to ngform 7 also realized this problem comes up when trying to combine reactive form and template form approaches.
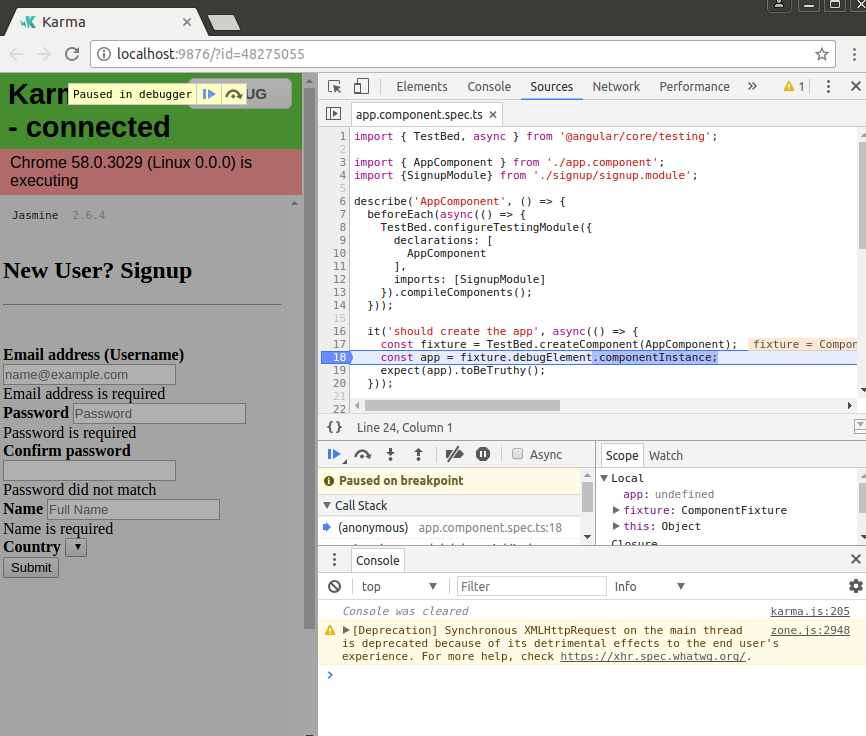
There is no directive with exportas set to ngform august 16 2019 angular tips and guidelines there is no directive with exportas set to ngform. There is no directive with exportas set to ngform here is the screenshot of the error. D dev mytestprojects dobby the companion npm install g karma cli c users helmut appdata roaming npm karma c users helmut appdata roaming npm node modules karma cli bin karma karma cli 1 0 1 updated 1 package in 0 421s d dev mytestprojects dobby the companion karma start 08 08 2018 16 03 24 227 warn karma. No captured browser open.
The reason it didn t work for me is because i forgot to add my form component ts to the declarations. I had name ngmodel and formcontrol name on the same element. I had the same issue and tried every solution above but non of them worked for me.